
Comment faire pour ajouter une signature illustrée à vos messages par email ? Autrement dit, comment ajouter une signature au format HTML à mes emails ? Vous avez un Mac et vous utilisez Mail pour votre courrier électronique ? Dans ce tuto voyons les tenants et les aboutissants de la question, et les étapes à suivre pour y arriver…
0 • Concevez votre signature
Commencez par imaginer ce que vous voulez voir apparaître dans votre signature. Restez léger…
Créez une signature “utile” ! Une présentation illustrée, certes… Mais restez sobre. Votre signature ne doit pas prendre le pas sur le message lui même, non ? Posez vous la question de l’utilité des élements que vous mettrez en scène graphiquement dans la signature de vos messages.
Votre logo est un minimum, et peut-être doit il rester un maximum !
Votre destinataire ne devrait-il pas trouver dans la signature des éléments d’informations pour vous joindre, vous envoyer des mails, aller à votre adresse et vous téléphoner ? Il doit pouvoir, non seulement lire ces informations, mais aussi les “copier/coller”. Dans son carnet d’adresse par exemple.
N’intégrez pas ces informations dans une image de votre signature ! Les informations utiles ne serait alors plus “sélectionnables”, et de plus, si les images ne sont pas affichées dans la signature, ce qui peut arriver dans certaines configurations, celle-ci perd nettement de son intérêt… Plus d’intérêt graphique, et aucun intérêt pratique.
Pour la conception, utilisez un logiciel graphique comme Photoshop ou mieux FireWorks, plus adapté à la future intégration HTML de la signature. On pourrait aussi créer son “modèle” dans un logiciel de PAO comme inDesign. A défaut, pourquoi pas utiliser votre éditeur de texte, word ou openoffice. L’idée étant de créer une représentation visuelle de votre signature.
1 • Créer votre signature au format HTML
Le projet est d’obtenir in fine un fichier de la signature au format HTML à exploiter dans ses emails… Idéalement, on fera appel aux compétences d’un intégrateur HTML.
Mais vous pouvez vous lancer ! On peut utiliser un éditeur de texte comme BBedit, Coda ou Text-Wrangler (téléchargement gratuit). Si vous disposez de la suite Adobe, DreamWeaver est totalement adapté.
Il s’agit de produire un fichier HTML simple et propre, compatible avec les mails. On codera “à l’ancienne” ! Basiquement une mise en forme avec un positionnement des éléments en “tableau”, du HTML “4.01 transitional”, encodé en “ISO-8859-1” sera à l’épreuve des balles !
Dans le même esprit de compatibilité, on utilisera les styles CSS uniquement pour “styler” le texte, pas pour le positionnement des éléments. Et dans tous les cas, pas de code CSS dans la partie <HEAD> du HTML. Tous les styles doivent être inline.
Enfin, une spécificité pour la signature mail, on ne codera pas les liens éventuels dans la signature. pas de <a href=“http://www…”>www….</a> ou de lien “mailto” dans le HTML. Dans les emails, les liens et les adresses mails sont interprétées automatiquement dans les messages, et sont cliquables naturellement. Laissons faire ! Sauf si vous tenez à styler les liens en question…
2 • Héberger le fichier HTML de votre signature et ses images sur le web
Dans le code HTML de votre signature, les images devront, à terme être déclarées avec des chemins “absolus” pour être disponibles dans les messages. C’est à dire quelles doivent être hébergées sur le web, dans un répertoire de votre site par exemple, pour avoir une adresse comme http://www.e-systemes.com/media-assets/blog/signature-HTML/logo.gif. Il en est de même pour le fichier HTML de la signature.
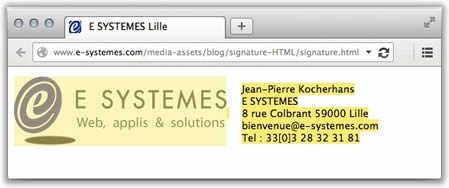
 Voici un exemple de signature HTML simple, le logo dans une colonne du tableau à gauche et les coordonnées à droite. Cliquez ici pour l’afficher dans votre navigateur ! Regardez la source HTML pour vous en inspirer…
Voici un exemple de signature HTML simple, le logo dans une colonne du tableau à gauche et les coordonnées à droite. Cliquez ici pour l’afficher dans votre navigateur ! Regardez la source HTML pour vous en inspirer…
2a • Une alternative (conseillée) à l’hébergement des images : l’encodage Base64
Un peu technique, mais efficace. Plutôt que de faire référence à des images en ligne dans le code HTML de la signature, pourquoi pas les incorporer en texte directement ? Et par là rendre le code HTML autonome de tout appel à des images extérieures… L’avantage de cette option est que les images de la signature s’affichent dans tous les cas. Même hors connexion. Pas besoin de “charger les images” dans le message pour que votre signature graphique s’affiche !
C’est possible ! Le “truc” consiste à transformer vos images en une chaine de caractère que l’on intègre dans le code HTML de la signature : L’encodage des images en Base64. Pour réaliser cet encodage plusieurs moyens d’y arriver.
• Utiliser des encodeurs en ligne
Par exemple sur le site de Web Coder Tools. Cet outil vous permet de choisir une image sur votre disque et vous fourni directement le code de la balise IMG à insérer dans le HTML de votre signature, à la place de l’image originale ! Cool…
• Spécial Geek : le terminal de Mac OSX
On va utiliser la commande openssl dans le terminal :
openssl base64 -in <CheminImageSource> -out <CheminImageSortie>Pour obtenir le chemin de l’image source, vous pouvez simplement glisser l’image dans la fenêtre du terminal. Vous modifierez le chemin obtenu pour définir le chemin de sortie.
Une alternative consiste à faire “coller” par la commande le texte de l’image dans le presse papier, avec la variante ci-dessous :
openssl base64 <CheminImageSource> | tr -d 'n' | pbcopyon n’a plus qu’à coller le code de l’image obtenu dans son HTML…
• Utiliser… Un utilitaire
Téléchargez ce droplet Automator pour Mac. Une fois décompacté sur votre disque, il vous suffit de glisser les images sur l’icone pour créer un fichier contenant le “texte” de l’image à utiliser dans le code HTML de votre signature. Le fichier est créé à coté de l’image originale…
Dans la balise IMG du HTML de la signature, le code texte de votre image doit être précédé de la déclaration de type pour être correctement interprété dans le message.
On insèrera “data:image/gif;base64,” juste avant le “texte” de l’image pour une image GIF, ou “data:image/jpg;base64,” si l’image est un JPG.
Ci-dessous un exemple du code HTML pour afficher une image GIF
<img src="data:image/gif;base64,ICI-CODE-DE-L-IMAGE-EN-BASE-64">
A noter que l’encodage des images en base64 est une technique classique, que l’on peut aussi utiliser pour les sites web, pour des raisons d’optimisation. Par contre elle est à réserver pour de petites images. Avec notre utilisation pour une signature HTML on est dans un cas adapté…
3 • Insérer la signature dans “Mail” pour vos prochains messages
Nous avons donc une version HTML de notre signature sous la main, les images intégrées sont, soit hébergées sur un serveur / site web et référencées dans le code HTML avec des chemins absolus, soit intégrées dans le code HTML en Base 64.
Pour insérer notre signature HTML dans nos messages par email, je propose 2 méthodes…
Simple, efficace… Copier/Coller… Mais un peu brutal !
 Pour commencer, affichons notre signature dans un navigateur web comme SAFARI ou FIREFOX, par exemple. On clique dans la fenêtre, on sélectionne tout (Commande+A) et on copie la sélection dans le presse papier (Commande+C).
Pour commencer, affichons notre signature dans un navigateur web comme SAFARI ou FIREFOX, par exemple. On clique dans la fenêtre, on sélectionne tout (Commande+A) et on copie la sélection dans le presse papier (Commande+C).
 Ensuite, direction “Mail”.
Ensuite, direction “Mail”.
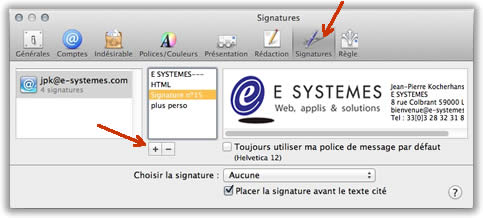
Menu “Mail” > “Préférences” > Onglet “Signatures”
On crée une nouvelle signature associée à notre compte mail préféré, et on colle le contenu du presse papier (Commande+V) dans la signature ! C’est fait…
A noter que la ou les images peuvent ne pas apparaître à ce moment dans la signature. Elles seront bien affichées dans les messages. Faîtes un test !
Vous n’avez plus qu’à rédiger votre prochain message et choisir votre nouvelle signature… Pour le signer !
Plus élégant, aussi efficace… Mais un peu plus “techos”…
Dans cette option, conseillée, nous allons copier / coller directement le code HTML de notre signature… Dans le code d’une signature de l’application “Mail”.
On commence par créer une nouvelle signature dans Mail, associée à un compte mail, comme précédemment : Menu “Mail” > “Préférences” > Onglet “Signatures”.
Ecrivez quelque chose de caractéristique dans cette signature, afin de vous permettre de la reconnaître à coup sur dans la prochaine étape…
Vous devez quittez l’application “Mail”.
 Il s’agit maintenant de retrouver le code de cette signature dans les fichiers de votre Mac…
Il s’agit maintenant de retrouver le code de cette signature dans les fichiers de votre Mac…
Ces fichiers sont dans le dossier “Bibliothèque” de votre compte utilisateur.
Sur Mac OS X 10.8 le chemin d’accès est
/Users/NOMUTILISATEUR/Library/Mail/V2/MailData/Signatures/
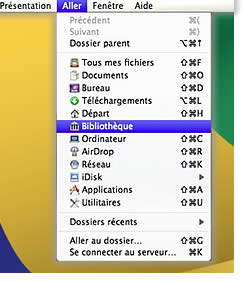
Vous pouvez simplement utiliser le menu “Aller” du finder pour accéder à la bibliothèque. La bibliothèque n’est pas visible par défaut sur OS X. Avant d’actionner le menu “Aller”, enfoncez la touche “alt” du clavier. Cela aura pour effet d’activer l’item “Bibliothèque” dans le menu !
Dans la fenêtre, suivez le chemin : Bibliothèque > Mail > V2 > MailData > Signatures
Vous voilà face à toutes les signatures enregistrées dans votre compte !
Classez les fichiers de la fenêtre par date, les plus récents en haut… Repérez les fichiers avec l’extension “.mailsignature”. Le premier fichier rencontré est la dernière signature, celle que vous avez créé tout à l’heure !
Ouvrez le fichier dans un éditeur de texte, comme Text Wrangler (cité plus haut) ou DreamWeaver… Le fichier commence par quelque chose du genre :
Content-Transfer-Encoding: quoted-printable Content-Type: text/html; charset=us-ascii Message-Id: <996C4098-DFFF-45ED-93A4-A52A046C8BC9@lan> Mime-Version: 1.0 (Mac OS X Mail 6.6 (1510))
Nous conservons ces premières lignes et nous allons remplacer tout le reste par le code HTML de notre signature par copié / collé. Dans le code de notre signature, nous ne sélectionnons que le contenu de la balise <BODY>, balise incluse… Donc de <BODY> à </BODY>.
Une fois le code collé, on enregistre le fichier… C’est fait !
Vous pouvez ouvrir l’application Mail, rédiger votre prochain message et le signer…
Avec votre nouvelle signature graphique au format HTML !
Envoyez nous un message par email avec votre nouvelle signature !
Notre adresse mail est sur la page contact
Les outils :
TextWrangler l’éditeur de texte petit frère de BBEdit pour Mac
Un droplet Automator pour convertir des images en Base64
Un convertisseur d’images en base64 en ligne sur WebCoderTools
