
Depuis que nous développons des sites web pour nos clients, se pose la question de la meilleure interface pour la saisie des articles dans les “back office” déployés pour la gestion du contenu.
La réponse n’est ni simple, ni évidente. Pour publier du contenu dans un site web, c’est incontournable, il faut produire du code HTML. Et tout le problème est là : le HTML. C’est le seul langage que comprenne votre navigateur pour la mise en forme du contenu.
Certes un langage simple, mais le rédacteur que vous êtes doit-il être un intégrateur confirmé ? Bien sûr, quelques connaissances sont un plus. Et même parfois incontournables pour arriver à certaines fins. Mais au quotidien, le but est tout de même de passer un message facilement dans son site web. On doit déjà faire attention à l’orthographe, au sens et au fond…
Et si on pouvait se passer du HTML ?!
Ce que je vois est ce que j’aurais ?
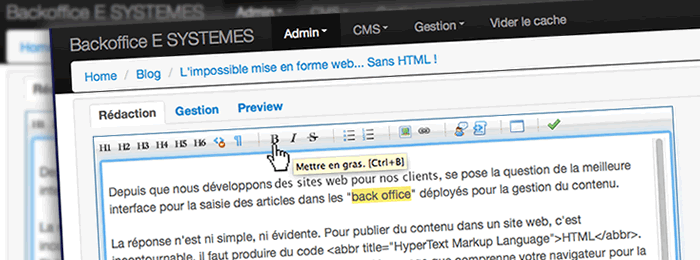
 La plupart des CMS ont tendance à proposer une zone de saisie WYSIWYG. Le développeur “pose” sur la zone de saisie un composant comme TinyMCE ou CkEditor et le tour est joué.
La plupart des CMS ont tendance à proposer une zone de saisie WYSIWYG. Le développeur “pose” sur la zone de saisie un composant comme TinyMCE ou CkEditor et le tour est joué.
Vous saisissez votre contenu dans le champ du formulaire et vous enrichissez à l’aide d’une barre d’outil, pour par exemple mettre quelques mots en gras ou centrer votre texte … Et vous voyez votre texte centré et en gras. Charge est laissée au système de gestion de traduire votre mise en forme en code HTML. Trop facile !
Trop facile effectivement. L’utilisateur enrichi, modifie, re-modifie… Au bout d’un moment la mise en forme dégénère dans l’éditeur. Le texte ne semble plus obéir ! Et bien souvent le code HTML produit devient du grand n’importe quoi, des conflits apparaissent avec les styles CSS du site web et l’aspect de la publication sur le site web dégénère aussi… Si vous avez un jour utilisé un CMS, vous avez sûrement vécu cette expérience !
Certes dans ces éditeurs on a accès au HTML produit, que l’on peut tenter de dompter… Ce qui n’est pas forcement à votre portée. Et bien souvent, tout est à recommencer…
Au WYSIWYG, préferons le WYSIWYM !
 Pour les sites web tels que ceux que nos clients nous demandent de développer pour eux il n’est pas question de plaisanter avec la mise en forme du contenu, c’est l’image de la marque ou du produit qui est en jeu, et bien sur, le HTML n’est pas directement le problème de ceux qui enrichissent le contenu. Enfin, le code HTML produit pour le site doit aussi rester “propre”, ne serait-ce que pour la SEO ou l’indexation correcte du contenu par les moteurs de recherche.
Pour les sites web tels que ceux que nos clients nous demandent de développer pour eux il n’est pas question de plaisanter avec la mise en forme du contenu, c’est l’image de la marque ou du produit qui est en jeu, et bien sur, le HTML n’est pas directement le problème de ceux qui enrichissent le contenu. Enfin, le code HTML produit pour le site doit aussi rester “propre”, ne serait-ce que pour la SEO ou l’indexation correcte du contenu par les moteurs de recherche.
Nous préfèrerons donc le WYSIWYM, ce que je vois est ce que veux, au WYSIWYG, ce que je vois et ce que j’aurais… pas toujours !
L’idée est d’utiliser un pseudo langage pour marquer le texte avec des instructions simples et discrètes de mise en forme pour l’affichage. Ces instructions seront automatiquement traduites en HTML, et les styles CSS du site web appliqués sans douleur, conformement à la charte graphique.
Un pseudo langage de marquage du texte permet une mise en forme facile du contenu, mais sans concession à un affichage élaboré. On fait des tableaux facilement, on peut aussi appliquer des classes CSS qui respecte un affichage conforme à la charte graphique du site. Bref, comme Mr Jourdain faisait de la prose sans le savoir, nos clients font du HTML, et même du positionnement CSS, sans s’en rendre compte !
les choix d’E SYSTEMES pour la saisie du contenu web dans les Back Office
Nos webmasters se voient proposer de rédiger leurs textes avec le pseudo langage “Textile”. On balise le texte avec des signes simples et faciles à retenir pour indiquer l’enrichissement du texte sans perturber la lecture.
On peut utiliser word, open office ou n’importe quel éditeur pour préparer son texte et le copier coller dans le back office… Il existe aussi des éditeurs spécialisés qui vous permettent de préparer votre texte sur votre mac, votre iPad et même votre iPhone. Quand vous êtes prêt, vous n’avez plus qu’à copier/coller le texte dans votre Back Office.
Le texte reste lisible et le rédacteur se concentre sur le contenu. Charge à la mécanique du site web d’interpréter le marquage Textile dans le style de la mise forme, avec un code HTML “propre”.
h2. indique un titre de niveau 2. Exemples de la syntaxe Textile
p. Ceci est un paragraphe Pour indiquer un *texte en gras* on l'entoure de 2 astérisques... ce texte sera en _italique_
* Premier élément d'une liste à puces * Deuxième élément
Un tableau de une ligne et 3 colonnes : |_. Titre |_. Titre |_. Titre | | Cellule 1 | Cellule 2 | Cellule 3 |
Voici un lien : "Texte du lien(Description du site)":adresse_lien Ici une image à gauche !</mon-dossier/mon-image.jpg(la légende de l'image)!
 Pour l’interface nous utilisons “MarkItUp”, associé au célèbre framework Javascript JQuery, qui installe une barre d’outil au dessus des zones de saisie pour faciliter l’insertion du marquage du texte. MarkitUp permet d’ailleurs d’implémenter de nombreux types de marquage dans les interfaces.
Pour l’interface nous utilisons “MarkItUp”, associé au célèbre framework Javascript JQuery, qui installe une barre d’outil au dessus des zones de saisie pour faciliter l’insertion du marquage du texte. MarkitUp permet d’ailleurs d’implémenter de nombreux types de marquage dans les interfaces.
Enfin, pour l’interprétation du marquage textile, une librairie PHP récupère les saisies enregistrées pour les analyser et restituer le code HTML pour l’affichage sur le site web.
A suivre sur le web :
Le pseudo langage de marquage Textile
La documentation officielle de Textile
l’éditeur de marquage MarkitUp
La librairie PHP pour l’analyse de Textile
Les éditeurs WYSIWYG cités :
TinyMCE
CkEditor
Pour préparer vos articles sur votre Mac :
Notational Velocity ou NvALT, un éditeur de text MultiMarkdown/Textile avec preview intégrée
Nottingham, éditeur Mardown/Textile avec preview. Synchro avec SimpleNote sur iPhone iPad
Une liste de 35 éditeurs autonomes Mac et PC
What You See Is What You Get ou What You See Is What You Mean ?
Vous avez ce que vous voyez ou Vous avez ce que vous voulez ?
