
Sur votre Fan page Facebook voyons dans ce tutorial comment créer un onglet personnalisé qui affichera du contenu hébergé ailleurs, comme, par exemple, un formulaire d’inscription, un catalogue en ligne… Ou n’importe quel contenu que vous souhaitez proposer à vos fans dans un onglet accessible directement sur la page. Un bon moyen de proposer des services ou des jeux pour animer votre communauté et promouvoir la page et la marque qu’elle représente sur le réseau social…
Les pré-requis
A noter
Vous pouvez aussi, pour créer un onglet perso, utiliser des services automatiques et parfois gratuit, souvent en échange de pub dans votre espace. Cette option permet certainement moins de liberté et de flexibilité pour le contenu, mais est aussi jouable…
Comme en fait, nous allons créer une “application” Facebook, de type “Onglet de page”, qui va permettre l’intégation de contenu dans un i-frame sur la page, vous devez vous créer, si ce n’est déjà fait, un compte développeur Facebook. Rien de compliqué ! Rendez vous dans l’espace dédié à developers.facebook.com/apps pour y créer votre compte, associé à votre profil personnel.
• Pouvoir héberger son contenu soi-même.
Vous allez afficher sur l’onglet de votre page du contenu HTML que vous devez pouvoir intégrer et héberger quelquepart, vous même ou avec l’aide de votre développeur ou de votre webmaster. Il vous faut des compétences en HTML, voire en PHP / MySQL et des accès FTP pour placer le contenu en ligne dans un espace hébergé…
• Le contenu doit être accessible aussi en https.
Votre contenu doit être accessible en HTTP ET en HTTPS. Un certificat SSL valide et signé en place et disponible sur l’hébergement. Un certificat autosigné ne permettra pas l’affichage et provoquera une erreur dans votre application… A mettre en place d’une façon ou d’une autre.
A noter
Par exemple, chez OVH votre contenu hébergé sur un mutualisé est accessible en https à une adresse du type “https://sslXX.ovh.net/~logFTP”. Pour connaître cette adresse https, rendez vous dans votre manager, rubrique “hébergement” > Synthèse… Vous y trouverez l’adresse de votre contenu en SSL (lire dans les guides OVH). On accédant à votre contenu avec cette URL, vous bénéficiez d’un “vrai” certificat SSL signé qui ne provoquera pas d’erreur liée à la sécurité lors de l’accès au contenu dans votre onglet Facebook…
Créer votre contenu et publiez le sur votre hébergement
On s’y prend comme pour une ou plusieurs pages web normales, le contenu sera publié dans votre application via un iFrame. Votre onglet se comporte comme une fenêtre qui affiche vos fichiers HTML hébergés sur votre serveur web.
La seule contrainte, c’est le format du contenu. On va concevoir nos écrans pour que l’affichage intègre l’onglet parfaitement dans la page… Créez (ou faîtes créer) un contenu de 810 pixels de large maximum. Je conseillerais une vue de 760 pixels de large centrée sur un fond, pour assurer un bon affichage. Pour la hauteur on dira 790 pixels maxi, plutôt 760 pixels.
En résumé, un contenu de 760 × 760 centré s’affichera très à l’aise et correctement dans la fenêtre de 810 × 790 de Facebook…
A noter
Les éléments graphiques dans les styles CSS du contenu doivent avoir une URL absolue (http://…).
/* CSS pour le contenu facebook */ body { background-image:url(http://www.mon-site-que-jai.com/image-fond.jpg); background-repeat: repeat-x; background-position: center top; } #bg{width:760px;min-height:100%;margin:0 auto;} #page{width:760px;margin:0 auto;}La structure du code HTML
<body> <div id="bg"> <div id="page"> Mon beau contenu </div> </div> </body>
Parenthèse sur l’utilisation avancée et l’accès au SDK web
On peut demander à l’application de modifier son comportement en accédant à de multiples fonctionnaliés… Pour ce faire, il faut permettre à la page d’accéder acceder au SDK (Software Developpment Kit) de Facebook.
Globalement, on ajoute du code sur la page HTML pour charger le SDK et accéder aux méthodes disponibles en ajoutant des fonctions dans une balise <script> que l’on place en fin de balise HEAD dans le code HTML de la page.
Point de départ pour un accès au SDK en Javascript
Mais bon, c’est une autre histoire !…
Publiez votre contenu dans votre espace web
Hébergez les fichiers via FTP dans votre espace d’hébergement. Comme vu plus haut dans les pré-requis, votre contenu doit être accessible via 2 URL en http et https. On aura donc 2 URL, par exemple http://www.mon-site-que-jai.com/mon-beau-contenu.html et https://www.mon-site-que-jai.com/mon-beau-contenu.html.
Créer votre application Facebook et personnalisez la
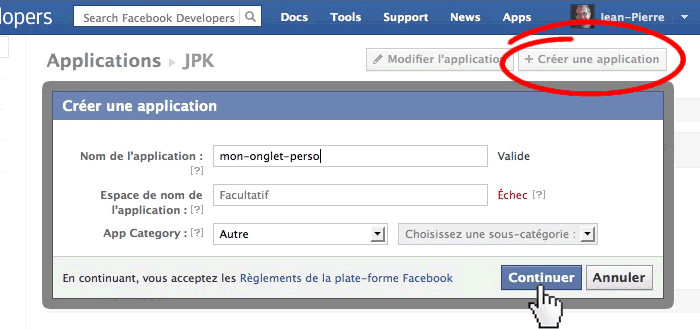
Rendez vous dans votre compte développeur Facebook, cliquez sur le lien “apps”, puis sur le bouton “+Créer une application”

Donnez un nom unique et valide à votre application. Facebook contrôle automatiquement la validité du nom lors de la saisie. Cliquez sur “Continuer” et votre application est créée !
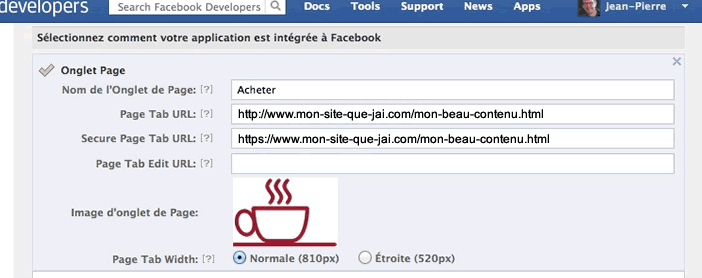
Sur l’écran suivant, dans la partie “Sélectionnez comment votre application est intégrée à Facebook”, choisissez : “Onglet Page”

- Renseignez le nom votre onglet, tel que vous souhaitez qu’il s’affiche sur la page.
- Renseignez les URL de votre contenu, l’adresse http et https.
- Ajoutez une image personnalisée pour l’onglet, celle-ci devra être au format JPG, GIF ou PNG. Les dimensions de l’image doivent être de 111 × 74 pixels.
- Sélectionnez la largeur de votre contenu : 810 px
- Cliquez, en bas de page sur le bouton “Enregistrez les modifications”.
Ajoutez votre application sur votre page Facebook
Il n’y a plus qu’à !
Vous allez pouvoir ajouter cet onglet à l’une des pages dont vous êtes administrateur. Je vous conseille vivement de créer une page de test non publiée pour… tester votre onglet tranquillement. Ceci afin de ne pas perturber vos fans en cas de publication d’un nouvel onglet qui pourrait éventuellement bugguer. Ce qui arrive, même aux meilleurs ! Pour les tests, pensez à utiliser un navigateur ou vous n’êtes pas loggué sur Facebook, changez de profil pour vérifier le comportement de votre page de test. Un des problèmes classiques est l’erreur 501 avec l’URL en https…
A noter
L’application est, par défaut en mode “bac à sable”, seulement visible par le profil administrateur. N’oubliez pas de modifier ce statut en “Live” quand vous passez l’onglet en production réelle.
On se lance…
Vous aurez besoin de l’identifiant de votre application et de l’URL de votre contenu. l’AppId se trouve en haut de la page de personnalisation de votre application, sous son nom…
Il n’y a pas de bouton “Ajouter à ma page” ! Pour acceder à la sélection des pages où vous souhaitez publier votre application. il vous faudra modifier l’URL ci-dessous et la coller dans un navigateur :
www.facebook.com/dialog/pagetab?app_id=VOTRE_APP_ID&next=VOTRE_URL
Remplacer VOTRE_APP_ID par l’identifiant de votre application et VOTRE_URL par l’adresse de votre contenu…
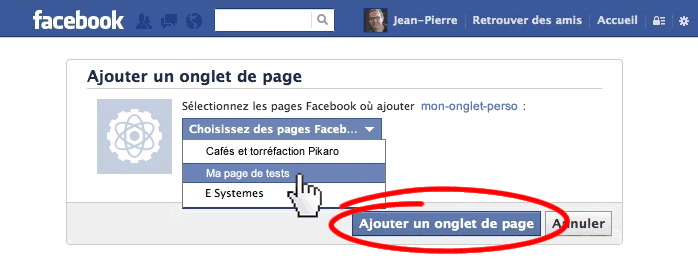
Vous arrivez sur l’écran où vous allez sélectionner la page sur laquelle afficher votre onglet :

Après avoir sélectionné la page de destination de votre nouvel onglet, cliquez sur le bouton “Ajouter un onglet de page”. C’est fait ! Rendez vous sur votre page pour sélectionner votre nouvel onglet désormais publié…

Le contenu que vous avez créé et hébergé dans votre espace web s’affiche dans l’onglet personnalisé. Vos fans vont pouvoir interagir avec ce contenu, directement à partir de la page que vous gérez.
Finitions sur la page : la position des onglets
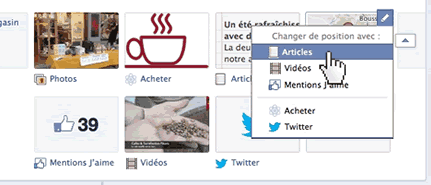
 Il vous restera, éventuellement, à modifier l’ordre des onglets dans l’entête de la page.
Il vous restera, éventuellement, à modifier l’ordre des onglets dans l’entête de la page.
“Dépliez” tous les onglets de la page. En cliquant sur le coin supérieur gauche de l’onglet que vous souhaitez déplacer, un menu de choix s’affiche qui vous permettre d’organiser les icones dans la barre d’onglet, en échangeant la position de l’un avec celle d’un autre…
A vous de jouer !
A vous d’imaginer ce que vous pouvez publier avec les onglets personnalisés… Une pratique interessante pour personnaliser sa Page Facebook à l’extrême, améliorer son impact pour animer la communauté et lui proposer de nouveaux moyens d’interagir avec la marque, sa présence sur le réseau social et son site web.
Bonnes créations !
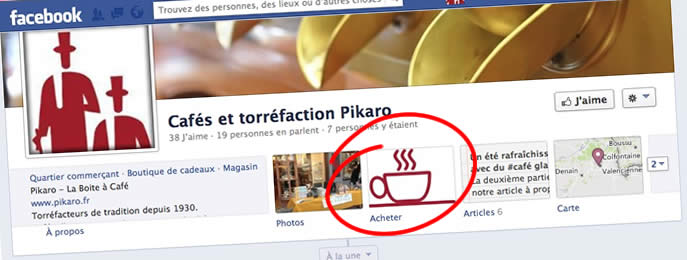
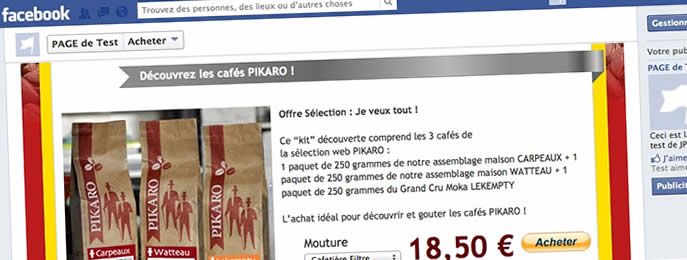
Nous pris comme exemple la création d’un onglet pour la page des Cafés Pikaro. Dans cet onglet, nous affichons une version “Facebook” du catalogue en ligne de la marque pour permettre aux visiteurs d’acheter du café directement sur la page…
Voir en live l’exemple utilisé pour cet article :
Visiter la page des Cafés et Torréfaction Pikaro (devenez fans !)
[Mise à jour 18/04/2018 : l’onglet exemple n’est plus affiché sur la page Pikaro]

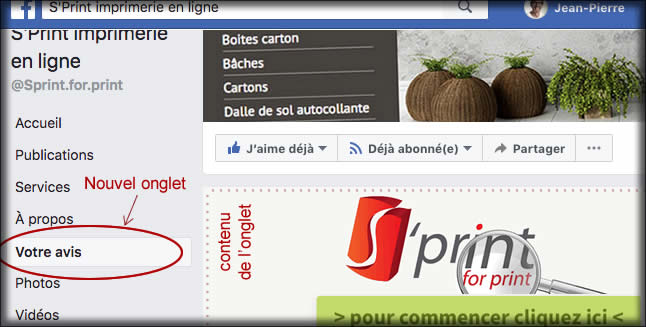
Un autre exemple d’onglet sur la page de l’imprimerie S’Print qui affiche du contenu en provenance de TypeForm pour recueillir les avis clients… Les interfaces de Facebook ont évolué depuis la rédaction de ce post, mais globalement on retrouve ses petits et le principe de publication d’un onglet personnalisé reste similaire…
