
![]() YSlow est un outil proposé par Yahoo! sous la forme d’un add-on pour Firefox et Firebug. Il permet de diagnostiquer d’éventuels problèmes en analysant divers critères comme l’activation du Gzip, des en-têtes d’expirations, etc…
YSlow est un outil proposé par Yahoo! sous la forme d’un add-on pour Firefox et Firebug. Il permet de diagnostiquer d’éventuels problèmes en analysant divers critères comme l’activation du Gzip, des en-têtes d’expirations, etc…
Cet add-on nous servira tout au long de cet article pour constater l’impact des modifications que l’on va apporter
Il est loin le temps du modem 56 Ko de mon grand frère !
Et certains webmasters se laisseraient aller à une baisse de vigilance sur l’optimisation des sites… Au contraire, la question est plus que jamais d’actualité, les conséquences économiques existent, notamment sur le coût de la bande passante, et on a même montré un lien direct entre la diminution du poids d’une page, de son temps de chargement et l’augmentation du chiffre d’affaire des sites marchands !…
Need for speed…
Chercher à diminuer le temps de chargement d’une page web c’est aussi directement améliorer l’expérience de l’utilisateur et quelque part le fidéliser…
Dans un web qui évolue sans cesse, avec toujours plus de médias (images, vidéos) mais aussi de composants : Javascript (FrameWork, librairies, etc…), CSS ou autres… il est important de garder à l’esprit qu’en offrant toujours plus de fonctionnalités aux visiteurs, cela ne doit pas être au détriment de la réactivité des sites web.
Soyons des développeurs responsables !
Dans cet article on va se pencher sur les divers moyens qui permettent d’améliorer le temps de chargement d’une page web.
 Montrons l’exemple, et pour illustrer tout cela, on partira d’un cas concret : la page d’accueil du site E SYSTEMES
Montrons l’exemple, et pour illustrer tout cela, on partira d’un cas concret : la page d’accueil du site E SYSTEMES
42 Requêtes, 277.5 Ko, 1.74 s, Note YSlow : C
Bilan : même si la page répond assez rapidement, peut mieux faire…
Optimisation côté serveur
Activation de la compression gzip/deflate
Apache 1 et Apache 2 permettent une compression à la volée du contenu avant de le transmettre au navigateur. Ceci permet d’obtenir une réduction significative du poids du composant transmis. Cette compression fonctionne très bien avec des éléments de type texte comme le HTML, le Javascript ou bien encore les CSS. Il est courant de d’obtenir des ratios de compression de l’ordre 60 à 70 % !
Et la compatibilité alors ?
Cette fonctionnalité est gérée par une grande majorité des navigateurs (presque tous les navigateurs depuis Internet Explorer 4) vu les gains en bande passante le jeu en vaut la chandelle.De plus ce système de compression est basé sur l’auto-négociation entre le navigateur et le serveur Web. Si votre navigateur sait gérer la compression il enverra un en-tête :
Accept-Encoding: gzip,deflate
ainsi le serveur sait qu’il peut envoyer une ressource compressée et ajoutera à son tour l’en-tête :
Content-Encoding: gzip
Lorsque le navigateur ne sait pas gérer la compression l’en-tête n’est pas ajouté et le serveur ne compressera donc pas la ressource demandée.
Configuration
On va se concentrer sur Apache 2 ou le mod_gzip a laissé place au mod_deflate, vous pouvez placer ce code dans votre httpd.conf afin d’appliquer cette règle sur tout le serveur, dans votre .conf du VirtualHost ou bien encore dans un .htaccess, en vous assurant au préalable de la présence de la ligne AllowOverride All dans le .conf
#On applique la compression sur les ressources textes
AddOutputFilterByType DEFLATE text/css text/html application/x-javascript application/javascript#Lignes de compatibilité avec les anciens navigateurs
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4.0[678] no-gzip
BrowserMatch bMSIE !no-gzip !gzip-only-text/html

Résultat sur la page d’accueil d’E SYSTEMES
Le poids du HTML est passé de 26 Ko à 6 Ko
Le Javascript est passé de 75 Ko à 22 Ko
La feuille de style de 5.8 Ko à 1.5 Ko
Soit un gain total d’environ 77 Ko , ce qui représente un ratio moyen pour le HTML + JS + CSS de 63%
En-têtes d’expiration
Certains en-têtes du protocole HTTP sont intéressants pour l’optimisation, tout spécialement “Expires”. Lorsque le navigateur télécharge une ressource on peut – il faut, devrais-je dire – ajouter une date d’expiration, ce qui revient à dire au navigateur tant que cette date n’est pas atteinte pas besoin de re-télécharger le composant, la version en cache suffira. On met volontairement une expiration lointaine, si la ressource doit être modifiée, le plus simple est de la renommer avec par exemple un suffixe de modification (exemple mon-image-09062009.png)
ExpiresActiveOn ExpiresDefault "access plus 1 year"
 Résultat sur la page d’accueil d’ *E SYSTEMES * :
Résultat sur la page d’accueil d’ *E SYSTEMES * :
Mise en place d’en-tête d’expiration sur le dossier d’images statiques
On passe de 42 requêtes pour 200 Ko pour le premier affichage de la page, donc sans cache, à 6 requêtes pour 28 Ko pour le second affichage.
La note YSlow passe à B.
Bien évidemment même sans ces en-têtes, le navigateur aurait placé des éléments en cache, mais le fait de les ajouter permet de contrôler le comportement du cache navigateur
D’autres pistes d’optimisation
Utiliser plusieurs sous-domaines
On peut forcer le navigateur à paralléliser le téléchargement des images, en créant des sous-domaines (que l’on viendra configurer en alias du virtual host par exemple, les sous-domaines peuvent pointer sur le même répertoire du serveur) :
static1.e-systemes.com static2.e-systemes.com
Les navigateurs limitent le nombre de téléchargements simultanés pour un même domaine, le fait de répartir les images sur différents sous-domaines augmente donc le nombre de téléchargements parallèles.
Point négatif de cette technique : à chaque nouveau domaine est associée une requête DNS supplémentaire, et donc un temps de latence en plus…
Réduire la latence
Il existe un temps de latence entre la requête du navigateur et la réponse du serveur de l’ordre de 50ms , ceci à chaque fois qu’on sollicite le serveur. On peut réduire cette latence en rapprochant le serveur web du client, ou du moins de son FAI.
C’est typiquement ce que proposent les Content Delivery Networks ou CDN (texto :réseaux de livraison de contenu). Ce sont des hébergeurs qui vont jouer sur deux plans : redondance et proximité des données.
Un CDN comme Akamaï revendique 20 000 serveurs répartis sur 71 pays.
Optimisation du site web et bonnes pratiques de développement
Optimisation des images
On a vu plus haut que la compression gzip était inefficace sur les images, il va donc falloir apporter un soin tout particulier à l’optimisation de ces dernières.
Une image pour le web doit être à 72 dpi, ne pas comporter de méta data (Exifs, IPTC). Il faut toujours chercher à obtenir le meilleur rapport qualité/poids en jouant sur les différents formats JPG, GIF ou PNG, pour PNG et GIF ajuster le nombre de couleurs de la palette, pas besoin de 256 couleurs pour un texte noir sur un fond blanc :-]
 Résultat sur la page d’accueil d’E SYSTEMES
Résultat sur la page d’accueil d’E SYSTEMES
En optimisant certaines images, notamment PNG, l’ensemble de la page passe de 200 Ko à 190 Ko
Ordre de chargement des composants
CSS
Il convient de placer le CSS en haut du fichier HTML, car ceci permet un rendu progressif de la page. Ca tombe bien ceci fait partie des spécifications du langage HTML :-]
Javascript
Chaque fois que le navigateur rencontre un Javascript il s’y consacre entièrement et donc arrête de télécharger les autres composants de la page. Ceci ralenti l’affichage de la page. Dans le mesure du possible il convient donc de mettre le Javascript en fin de fichier HTML.
Réduction du nombre de composants
Sprites CSS
On a abordé également plus haut la notion de latence entre chaque requête. On peut expliquer ce temps d’attente par le temps mis entre les deux ordinateurs pour communiquer. Pour diminuer cette latence globale, on peut tout simplement diminuer le nombre de requêtes.
On peut pour cela utiliser les Sprites CSS.
Kézako ?
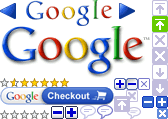
Prenons l’exemple d’un site qui connaît un certain succès (voire un succès certain) : Google.

Dans la page d’accueil, Google fait charger au navigateur l’image ci-contre (tout en ne l’affichant pas). Ici l’intérêt est double : * passer de plus 20 requêtes à une seule* et précharger cette image qui ne sera utilisée que dans la page des résultats. Le chargement de cette page sera donc plus rapide.
Comme vous pouvez le voir, cette image comporte plusieurs icônes. La technique des sprites consiste à utiliser les balises html comme des “masques”.
En effet on met l’image en background de la balise dimensionnée et on déplace ce dernier en fonction de l’icône voulue, voici un exemple de CSS :
#maboite {
background: url(/my_pics/nav_logo4.png) -152px -16px no-repeat;
width:16px;
height:16px
}
Exemple illustré :
Exemple de sprite utilisant l’image ci dessus
Concaténer les fichiers CSS et Javascript
Un autre moyen de réduire le nombre requêtes est de concatener les fichiers Javascript et CSS afin de tendre vers un seul fichier Javascript et un seul fichier CSS par page.
Profitez-en pour enlever les caractères “espace”, les “retours chariot” et les “tabulations” inutiles, cette pratique peut amener un gain de poids substantiel.
 Résultat sur la page d’accueil d’E SYSTEMES
Résultat sur la page d’accueil d’E SYSTEMES
Après avoir concaténé les javascripts on gagne 3 requêtes, le poids d’ensemble de la page passe à 181 Ko pour 1,3 s de téléchargement
Faciliter le rendu du navigateur
Une fois que tous les éléments qui composent la page Web ont été téléchargés, il reste encore une piste d’optimisation : L’affichage.
On va, par exemple, toujours indiquer les dimensions des images, les afficher à 100 %…
Le but étant ici de faciliter le travail du navigateur, on va chercher notamment à limiter le nombre de rendus.
Je vous invite à lire cette page sur le site de Mozilla à ce sujet. On y apprend des choses à éviter comme par exemple : les expressions CSS, les styles “inline” ou bien encore l’application d’animations sur des éléments du DOM non positionnés en absolu.
Conclusion : à l’heure des comptes_
Concernant notre propre exemple, la page d’accueil du site E SYSTEMES, et grâce à ces techniques, simples à mettre en oeuvre, voyons un peu le résultat de l’optimisation et le gain total observé :
- le nombre de requête est passé de 42 à 36,
- le poids de la page, de 277 à 181 Ko soit presque 100 Ko de moins.
Imaginez que cette optimisation représente un gain de bande passante d’environ 1 Go pour 10 000 visiteurs , et ceci pour une unique page HTML !
Imaginez le gain pour un site complet…
A méditer…
N’hésitez pas à me laisser vos commentaires !
Sources :
Général :
La documentation YSlow par Yahoo!
Le blog d’Eric Daspet sur l’optimisation, à lire absolument
Gzip / Deflate
Savoir si la compression est activée sur votre serveur
Configuration d’Apache 2.x http://www.orangecoat.com/smaller-and-faster-web-pages-with-gzip-deflate-and-apache
http://www.forum-webmaster.com/blog/accelerer-et-optimiser-le-chargement-de-son-site-internet
http://schroepl.net/projekte/mod_gzip/browser.htm
Rendu du navigateur
Blog de Nicole Sullivan
Mozilla
Résultat des courses
La page d’accueil du site E SYSTEMES
