
Le jargon du développement web utilise tant d’acronymes à longueur de journée que cela peut-être non seulement intimidant pour les nouveaux, et parfois dur à suivre pour les développeurs eux-mêmes. La plupart d’entre nous utilisent tranquillement les acronymes les plus courants comme HTML, CSS, ou HTTP, mais qu’en est-il des abréviations les moins partagées ou moins connues ?
Dans cette liste, bien loin d’être exhaustive, sont rassemblés 30 acronymes qu’on rencontre souvent dans les articles, les forums et autres échanges. Le projet de l’article est de vous permettre, au moins pour cette sélection, d’y voir un peu plus clair dans le jargon du métier.
1. ARIA
 Accessible Rich Internet Applications : en français “Applications Internet enrichies et accessibles”. On parle parfois de WAI-ARIA.
Accessible Rich Internet Applications : en français “Applications Internet enrichies et accessibles”. On parle parfois de WAI-ARIA.
Partie des standards du web publiés par le World Wide Web Consortium (W3C). La spécification ARIA défini les différentes méthodologies du front-end, les techniques d’interfaces, qui rendent le contenu web accessible pour les personnes handicapées quand elle y accèdent avec des technologies d’assistance comme les lecteurs d’écrans.
Un web vraiment ouvert et intégré a besoin de technologies qui permettent aux utilisateurs handicapés d’en profiter.
A lire aussi en anglais, ARIA Web Standards & HTML Apps Accessibility
2. ACSS
Atomic Cascading Style Sheets: une façon d’écrire les CSS développée par Yahoo.
Les ACSS sont basées sur des sets de classes réutilisables, chacune conçue dans un but unique (d’où le “Atomic”), avec des noms courts et prévisibles, elles permettent de styler directement le HTML. Atomizer est l’outil qui permet de créer les ACCS des projets web.
A lire aussi en anglais, Atomic CSS
3. AMP
 Accelerated Mobile Pages : les Pages mobiles accelérées sont un standard pour le web initié par Google dans le but de rendre les sites mobiles plus rapides.
Accelerated Mobile Pages : les Pages mobiles accelérées sont un standard pour le web initié par Google dans le but de rendre les sites mobiles plus rapides.
La technoogie AMP réduit le code HTML à un sous ensemble du language en sélectionnant dans les éléments la page web, le HTML, les CSS et le Javascript, les éléments à publier, en “dégraissant” la page web. AMP fourni des composants Javascripts pour le chargement des ressources externes, et un réseau CDN de diffusion des pages.
A lire aussi :
Qu’est-ce qu’AMP ?
AMP : Google veux dégraisser le web des news, pour aller plus vite ?
4. API
Application Programming Interface : désigne un ensemble documenté de fonctionnalités pré-écrites (propriétés, methodes, classes…) fournies par l’éditeur d’une application pour accéder à des services rendus par son application.
En français : Interface de programmation de l’application.
Un grand nombre d’API sont disponibles sur le web, on peut citer par exemple celle de Google pour accéder à Maps et afficher des cartes sur son site web.
5. CDN
 Content Delivery Network : un réseau de serveurs web qui stocke et distribue des copies du contenu des sites web pour le servir au plus près des utilisateurs. En français : Réseau de livraison du contenu.
Content Delivery Network : un réseau de serveurs web qui stocke et distribue des copies du contenu des sites web pour le servir au plus près des utilisateurs. En français : Réseau de livraison du contenu.
Les CDN permettent de servir le contenu web à partir du serveur le plus proche de l’utilisateur, ou de celui qui est le moins chargé à l’instant T. Les performances des site webs publiés de cette façon sont ainsi améliorées.
7. CMS
Content Management System : Système de Gestion du contenu, il s’agit d’une application qui permet la création, la modification et la publication du contenu digital.
La plupart des CMS sont utlisés pour la publication web. WordPress ou Drupal sont des exemples de CMS Web. Les CMS séparent le contenu des la présentation et des fonctionnalités, tout en rendant possible de gérer le contenu sans compétence particulière en développement.
A lire aussi Votre site web a un secret ! Propulsion by E SYSTEMES
8. CRUD
Create, Read, Update, Delete: Créer, Lire, Mettre à jour, Supprimer. CRUD est un terme utilisé dans la gestion de bases de données et inclus les 4 fonctions basiques pour agir sur les données.
9. CSS
Cascading Style Sheets : Les feuilles de style en cascade sont un langage informatique qui décrit la présentation des documents HTML et XML. Les standards définissant CSS sont publiés par le World Wide Web Consortium (W3C). Introduit au milieu des années 1990, CSS devient couramment utilisé dans la conception de sites web et bien pris en charge par les navigateurs web dans les années 2000.
10. CTA
 Call-To-Action : ou Appel à l’action. Un terme du marketing utilisé en conception web.
Call-To-Action : ou Appel à l’action. Un terme du marketing utilisé en conception web.
Un CTA est un message à l’attention de l’utilisateur d’un site web pour inviter à une action immédiate. Les CTA se présentent souvent sous la forme d’un lien ou d’un bouton, une bannière ou une pub, qui ont pour but d’inciter au clic immédiat.
11. DOM
Document Object Model: Modélisation des objets du document… Il s’agit d’une spécification du W3C qui propose une API pour modéliser, parcourir et manipuler un document XML ou HTML. Le DOM est utlisé par les navigateurs web pour afficher ces documents, les pages web.
Le DOM indique la structure logique du document, et le représente comme une arborescence d’objets dont chaque élément représente une partie du document. Les éléments, ou “neuds” (nodes en anglais), peuvent être créés, modifiés ou supprimés.
12. ECMAScript (ES)
European Computer Manufacturers Association Script : il s’agit d’une spécification de langage de script sur laquelle est basée la syntaxe du Javascript, mais aussi celle de ActionScript ou JScript par exemple.
13. FOSS
Free and Open-Source Software : logiciel libre et open source, un logiciel libre au sens qu’il ne présente pas de contraintes sur le plan des droits de copie, et open source parce que chacun peut accéder au code source pour le modifier. Parfois aussi désigné par FLOSS
Sur wikipedia, Open Source software
14. FTU
 First Time Use : la première utilisation d’un logiciel après son installation.
First Time Use : la première utilisation d’un logiciel après son installation.
La FTU est cruciale pour l’adoption d’une application. Le taux d’abandon peut-être amélioré quand la phase de chargement est bien conçue. Lors de la première utilisation, on peut en profiter pour montrer comment l’application fonctionne, ou permettre à l’utilisateur de procéder à d’importants réglages, comme des préférences ou le choix d’options.
15. GUI
Graphical User Interface : l’interface graphique est un type d’interface utilisateur avec une application, par opposition aux interfaces en ligne de commande.
Une GUI rend possible a un utilisateur sans compétence technique d’interagir avec une application sans apprendre un langage de commandes, comme le Shell ou MS-DOS. L’interface utilise des icones graphiques et un langage visuel pour piloter l’application et y faire des enregistrements.
16. HTML
L’HyperText Markup Language, généralement abrégé HTML, est le format de données conçu pour représenter les pages web. C’est un langage de balisage permettant d’écrire de l’hypertexte, d’où son nom.
HTML permet également de structurer sémantiquement et de mettre en forme le contenu des pages, d’inclure des ressources multimédias dont des images, des formulaires de saisie, et des programmes informatiques.
Sur Wikipedia Hypertext Markup Language
17. HTTP
L’HyperText Transfer Protocol, plus connu sous l’abréviation HTTP — littéralement « protocole de transfert hypertexte » — est un protocole de communication client-serveur développé pour le World Wide Web. HTTPS (avec S pour secured, soit « sécurisé ») est la variante du HTTP sécurisée.
Les clients HTTP les plus connus sont les navigateurs Web permettant à un utilisateur d’accéder à un serveur contenant les données.
18. IDE
Integrated Development Environment : l’environnement de développement intégré est une application qui fourni au développeur un environnement de programmation où sont intégrés les différents outils pour le développement et les tests, comme un éditeur de code source, des outils d’automatisation, un compileur ou un interpréteur, et des outils de débugging XCode, Eclipse ou Visual Studio sont des IDE.
19. JSON
JavaScript Object Notation : un format d’échange de données lisible indépendant du langage qui l’a produit.
JSON stocke des objets sous la forme d’ensemble de couple noms/valeurs, et des tableaux de données (arrays) en ensembles de valeurs ordonnées. La syntaxe est semblable à celle de Javascript et pour cette raison en fait le format le plus utilisé dans les applications JS.
20. LAMP
Linux, Apache, MySQL, PHP (/Python/Perl) : une pile d’application utilisée pour mettre en oeuvre des sites web dynamiques.
La pile LAMP est constituée de LINUX pour le système d’exploitation, Apache pour le serveur web, MySQL pour la gestion des bases de données et de PHP, Perl ou Python pour le langage de script. La variante Windows s’appelle WAMP, la version Mac / OS X est MAMP.
21. LTR/RTL
Left To Right / Right To Left : littérallement de gauche à droite et de droite à gauche, ce sont des termes utilisés pour la localisation, ou la traduction des interfaces.
LTR et RTL sont des propriétés locales pour les réglages de langage ou du pays d’une interface utilisateur. Indiquent la direction du texte. La plupart des languages sont LTR, et les interfaces sont la plupart du temps conçues pour eux. On peut donc intégrer le support de langages RTL à sa gestion de contenu, par exemple.
22. MEAN
MongoDB, Express.js, Angular, Node.js : une pile (stack) web exclusivement Javascript pour le développement de sites et d’applications.
La pile MEAN est constituée de la base de données NoSQL MongoDB, de l’environnement de développement d’appli web Express.js, du framework front-end Angular JS, et de la plateforme serveur Javascript Node. L’ensemble est indépendant du système d’exploitation.
23. MVC
Model-View-Controller : Un schéma de conception (design pattern), ou une architecture, utilisée en programmation orientée objet.
Le schéma MVC sépare la logique, les données et l’interface utilisateur en 3 groupes. Le “modèle” décrit la structure et l’organisation des données, leur traitement. l’utilisateur interagi avec la “vue” qui lui présente les résultats envoyé par le modèle. Le “controleur” est en charge de la logique, des évenments en provenance de la vue et de la synchronisation avec les données.
24. OOP
Object Oriented Programming : la programmation orientée objet (POO) est un style de programmation ou de développement souvent opposé à la programmation dite “procédurale”
En POO, on crée des objets ou modèles similaire à ceux de la vraie vie en utilisant 4 principes essentiels : l’abstraction, l’encapsulation, l’héritage et le polymorphisme. En base de la POO, il y a les objets qui contiennent des données encapsulées sous la forme de propriétés et de méthodes.
25. REGEX
Regular Expression : les expressions régulières sont un schéma de texte utilisé pour déterminer la concordance de combinaisons de caractères dans différentes chaînes.
Les REGEX permettent de trouver certaines séquences de caractères dans un texte, pour valider les entrées utilisateur par exemple, ou remplacer des chaînes par d’autres au cours d’un traitement du texte en lot. Les Regex sont implémentées dans la plupart des langages de programmation comme le Javascript, le PHP, Python, Java et bien d’autres…
Sur OpenClassRooms, Mémento des expressions régulières
26. REST
Representational State Transfer : il s’agit d’un style d’architecture qui repose sur le protocole HTTP : On accède à une ressource (par son URI unique) pour procéder à diverses opérations (GET lecture / POST écriture / PUT modification / DELETE suppression), des opérations supportées nativement par HTTP lors de la transmission des données entre le client et le serveur. En suivant les principes de l’architecture REST, on peut créer des API “RESTFul” pour les applications web.
Comment j’ai expliqué REST à ma femme Par Ryan Tomayko
27. SEO
Search Engine Optimization : l’optimisation pour les moteurs de recherche est un ensemble de techniques de codage de l’interface qui permet aux robots des moteurs de recherche une meilleure analyse de l’organisation du contenu de la page web. On parle de balisage sémantique, où l’emplacement et l’organisation des balises HTML donne une meilleure compréhension du contenu lors de l’analyse du code.
28. SCM
Source Control Management : littérallement la gestion du contrôle de la source est un système pour gérer les multiples versions d’un même document, pour une application, un fichier de code, ou toute autre sorte d’information. On parle aussi de gestion des versions ou des révisions.
le SMC permet de conserver une trace des changements, et previent la perte d’information… Les systèmes les plus connus sont Git et SVN.
29. TTFB
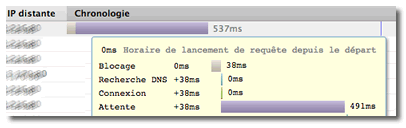
 Time To First Byte : désigne le “le temps jusqu’au premier Bit”. C’est la mesure de la rapidité avec laquelle un serveur web répond à une requete. En fait la durée comptée entre le départ d’une requête http et le premier octet de la page reçu par le navigateur.
Time To First Byte : désigne le “le temps jusqu’au premier Bit”. C’est la mesure de la rapidité avec laquelle un serveur web répond à une requete. En fait la durée comptée entre le départ d’une requête http et le premier octet de la page reçu par le navigateur.
30. WYSIWYG
What You See Is What You Get : “Ce que vous voyez est ce que vous aurez”. Qualifie un éditeur de contenu qui permet à l’utilisateur de manipuler texte, images et autres contenus sans écrire de langage ou de code.
Dans un éditeur WYSIWYG, l’utilisateur est censé voir le résultat final pendant qu’il édite le contenu. La plupart des CMS proposent ce type d’interface pour manipuler le contenu.
L’impossible mise en forme web… Sans HTML !
 Très librement traduit et inspiré de
Très librement traduit et inspiré de
30 Acronyms Web Developers Should Know
